1EdTech Guidelines for Developing
Accessible Learning Applications
version 1.0 white paper
| WGBH | NCAM | SALT PROJECT | 1EdTech Consortium |
11. Guidelines for Topic Specific Accessibility
This section focuses on specific domains of content that depend heavily on modes of presentation that fall outside of the bounds of pure text.
It should be noted that every learner stands to benefit from content made accessible to those with disabilities, particularly with respect to the specific topic areas under consideration in this chapter. For example, mainstream users of the Web rarely get access to "live" mathematics, and many users of content on the Web find it difficult to comprehend mathematical content. Many of the support strategies devised to make mathematical content more accessible to those with disabilities also provide support to the larger student population.
Similarly, science students also need to decode mathematical expressions, and they also must have access to laboratory experiments. Online simulations of lab exercises or remote use of real lab equipment are helpful to all students.
Likewise, graphs and diagrams can present a barrier to learning even for students who have no visual impairment. By supporting graphical content with text descriptions and discussions, developers improve the prospects of all learners who use their products.
And finally, students who study material presented in foreign languages or with the use of non-standard codes (e.g., music notation) also stand to benefit from supporting text.
The challenge of presenting alternative "views" of symbolic and semantic content makes up the leading edge of accessibility research today and many problems have yet to be solved. This document presents an overview of approaches currently in development or in use in fields such as:
- Mathematics
- Sciences
- Simulations and immersion
- Robots and telepresence
- Charts, diagrams, and tables
- Geography and maps
- Music
- Languages
11.1 Mathematics
In general, people use mathematics on the Web to represent ideas and to teach mathematics itself. Mathematical expressions are also used interactively to manipulate data, for both educational and work-related pursuits.
Two main types of problems inhibit accessibility. As with other graphical content, mathematical symbols are inaccessible when presented simply as graphics without supporting text descriptions or discussions. But even when mathematical expressions are expressed as text, they sometimes cannot be interpreted by screen reading software.
This document goes on to examine accessibility problems and their solutions in some detail, but in general, we can summarize the steps that content creators and users should take to improve accessibility.
Content creators or educators may enhance mathematical accessibility for all users by following these practices:
- Chunk equations through use of stylesheets and SVG, which can also be used to organize the display of mathematical expressions.
- Encode mathematical expressions using MathML.
Currently, following W3C recommended procedures, a user can do the following:
- Employ mathematical editors to produce screen versions of expressions using appropriate symbols and then export them encoded in XML. These presentations use MathML presentation tags in order to be correctly reproduced on screen or on paper.
- Write semantic versions of mathematic expressions, using formalized techniques or exporting text expressions from suitable software.
- Take source code from web pages and use it in mathematical applications (that process MathML).
11.1.1 Chunking of Mathematical Expressions
Common mathematical expressions accessibility problems:
Mathematical writing can be complex. The ability to choose which parts of an expression to make visible or available helps both novices and experts to read a mathematical argument or text. "Chunking" provided by both stylesheets and SVG organizes the display of mathematical expressions. The following expression provides an example.
"This formula:  makes it possible to predict the result with accuracy."
makes it possible to predict the result with accuracy."
Possible solution for accessible chunking of mathematical expressions:
With an accessible math reader in place, the user would hear the above spoken as:
"This formula, a cubed plus b cubed equals brackets, a plus b, brackets, a squared minus ab plus b; squared, makes it possible to predict the result with accuracy."
Learners would better comprehend the formula if they were allowed to choose a stylesheet that omits the formula from the initial reading. In this case, the learner would first hear:
"This formula makes it possible to predict the results with accuracy."
To then hear the formula, the learner could switch to a mathematical stylesheet to read the formula in detail.
11.1.2 Inaccessible Mathematical Notation
Common problems with inaccessible mathematical notation:
If equations are presented as graphics, users who cannot see the graphic have no idea what is on the screen. Other problems include:
- Inability to enlarge. The user with a visual impairment may need to enlarge the notation, or to change its color or the background against which it is displayed. When equations are presented as graphics, enlarging them creates blocky, unreadable views, and changing colors is difficult.
- Inability to manipulate. If the notation is designed for a screen reader it can be understood, but it may lack additional information necessary for the learner to use the expression within a standard symbolic manipulation application.
- Inability to Use Chunking. The expression may not be properly structured to help a visually impaired user break it down and work with it in pieces (or chunks) of notation. There should be a regular, standardized way to structure expressions, or the user with a vision disability may have difficulty.
Some solutions for accessible mathematical notation:
- Include a text rendering of the equation using ALT text or long description. Text provides an alternate and in some ways equivalent rendering of mathematical expressions. However, a standard way of reading the mathematics, such as Mathspeak, must be selected and the learner must be informed about it. An excellent description of Mathspeak provides further information about this technique.
- A short piece of text can be inserted into the ALT attribute of an equation image. If the mathematical text is long, it may be better placed in a long description or by using a "d-link" next to the image.
- Examples of this technique are available on the MIT PIVoT Website in Chapters 2 and 17 of the PIVoT textbook. Request a PIVoT guest account from the site.
- Provide mathematical expressions in standard (ASCII) text with special formatting. For example: a3+b3=(a+b)(a2-ab+b2). Without formatting, this equation appears as a3+b3=(a+b)(a2-ab+b2). The correct meaning of the expression is communicated by both characters and formatting. However, formatting is usually not available to the user. One solution is to ensure that formatting is embedded in stylesheets that can be rendered in a different modality where necessary. An audio stylesheet might render superscript characters in a higher pitch than others, or use a tone to identify changes from normal text to super- or to sub-script text.
11.1.3 Encoding Mathematical Expressions Using MathML
Mathematical Mark-up language, or MathML,is an XML mark-up language for mathematical notation written with universal accessibility as a priority. It offers two formats for representing an expression: presentational tags and semantic/content tags. Users can write expressions using an accessibility-compliant editor and then view or access symbolic representations on the Web with an accessibility and MathML standards-compliant user agent. Usually this requires a MathML-enabled web editor such as Amaya , or a mathematics application (see the W3C's list of MathML compliant browsers and the list of MathML compliant mathematical software).
Content creators and/or educators may enhance the accessibility of mathematical content for all users by following these practices:
- Use a mathematics generator that produces TeX or LaTeX and MathML. (TeX is a typesetting system used for formatting complex mathematical expressions, and LaTeX is a Generalized Mark-up Language macro package for the TeX typesetting program.) Converting one into the other may require making some small adjustments.
- Embed mathematical expressions within an XHTML page with references to the different namespaces.
To help improve the accessibility of mathematical content users should:
- Request that writers produce a MathML version of expressions and that there is an alternative TeX or LaTeX version available.
- Acquire a MathML plug-in for their browser.
- Use AsTeR to read the LaTeX or TeX version (see subsection 11.1.4)
If mathematics on the Web is marked up properly in MathML, it may be possible to access it directly by using a mathematical symbolic editor that understands MathML and is itself accessible. A comprehensive list of these is available from the W3C math website.
11.1.4 Localized Applications for Mathematical Accessibility
Available solutions for mathematical accessibility include:
- AsTeR (Audio System for Technical Readings) is software that formats and renders mathematical notation auditorily. The AsTeR website explains the software: "AsTeR has three main components. A recognizer parses LaTeX notation and creates an internal representation that is easier for the program to manipulate. An audio formatting language, called AFL, renders the parsed text using both speech and non-speech sounds. The third component is a facility for audio browsing, or actively traversing the structure of a document." A paper about AsTeR and its use is available from the American Scientist.
- HP EzMath is an older solution that provides an easy-to-learn notation for embedding mathematical expressions in web pages. The notation is inspired by the way that expressions are spoken aloud. The notation also uses some abbreviations for conciseness (e.g., x^y denotes x raised to the power y). EzMath is in the process of being upgraded and will soon be open source on Source Forge (a website repository of open source code and applications).
- IBM TechExplorer is a plug-in for Navigator and Internet Explorer, an IE 5.5 XML Behavior, and an ActiveX control for applications like Microsoft PowerPoint and Word. TechExplorer enables the display of TeX, LaTeX, and MathML documents and allows publishing of interactive scientific material on the Web. Version 3.1 includes full support for MathML 2.0, augmented Latex display, new ways to enliven documents via scripting/programming and a web equation editor. New to 3.1 is a Macintosh version, Mathematica connectivity, and IE MathML behavior.
A Note for Tool Developers:
Authoring tool developers, including people who make templates for others to use, face accessibility problems, specific to MathML. MathML is not yet widely used, is not native to commonly used browsers, and many of the older courseware packages are not accessibility-aware. The landscape is changing but it is still unlikely that courseware developers will be able alleviate the problem quickly enough. However, there are plug-in solutions that might be useful to courseware developers.
In the meantime, toolmakers can help their users solve this problem by presenting best practice information and, where possible, incorporating software that supports good mathematics mark-up.
Resources:
The MathType website provides instruction on to how to write mathematics notation in Word (Equation Editor), translate them into MathML using WebEQ generator (a shareware translator) and allow users to view the notation using graphical browsers augmented with the free WebEQ plug-in. The W3C Math home page also provides MathML information.
11.1.5 Accessible Mathematical Applications and Devices
The Audio-Accessible Graphing Calculator is a self-voicing Windows application that is under development by the Science Access Project at Oregon State University. It includes the capabilities to:
- compute and display visually either of two functions, their sum, or their difference.
- display the above as an audio tone plot.
- permit piece-by-piece audio browsing.
- print output to any Windows printer including the Tiger tactile graphics embosser.
- act as a universally usable on-screen scientific calculator.
- act as a powerful expression evaluator.
- accept input of tabulated data for display.
- compute statistical functions for tabulated data.
Braille 'n' Speak is a Braille note taker that can also serve as a calculator which can do standard math. Additional software is available for students needing the power of a financial calculator. The Braille 'n' Speak can also be used to generate tactile graphs using the graphing calculator software Graph It in conjunction with any Braille embosser.
11.2 Science
As with mathematics, it is important to develop a mark-up standard that can be used to encode and decode scientific expressions for accessibility. In addition, many branches of science have discipline-specific 2D and 3D representations that need to be rendered on the screen.
The Problem:
Equations are often presented as graphics to users who cannot see the graphic and have no idea what is on the screen. Also, scientific symbols are often inaccessible to people who are using screen-reading software.
The following subsections present solutions to enhance the accessibility of chemistry and physics.
Other fields, such as astronomy, biology and geology still await the development of appropriate accessibility aids.
A useful resource on accommodating students with disabilities in math and science classes is available from the University of Washington's DO-IT program.
11.2.1 Chemistry
The chemistry equivalent to MathML is ChemML. ChemML enhances accessibility by allowing the developer to use suitable stylesheets. Like MathML, ChemML must be embedded within XML (or XHTML). CML is a version of ChemML.
This position paper about ChemML offers more information about this mark-up langauage.
To make chemistry accessible, ChemML interoperates with other mark-up languages and XML protocols including:
- XHTML for text and images.
- SVG for line diagrams, graphs, reaction schemes, phase diagrams, etc.
- PlotML for graphs and MathML for equations.
- XLink for hypermedia (including atom-spectralPeak assignments, reaction mapping).
- RDF and Dublin Core for meta-data.
- XML schemas for numeric and other data types.
Accessible science experiments in chemistry and physics are available from Barrier Free Education.
The Accessible Periodic Table is a haptic periodic table under construction that will give students a "feel" for the periodic table and the elements. It is a worthy attempt to use haptics to increase the dimensions of data available from the table (e.g., the weight of elements).
"Teaching Chemistry to Students with Disabilities" is available from the American Chemical Society Committee on Chemists with Disabilities.
"Working Chemists with Disabilities: Expanding Opportunities in Science" is available from the American Chemical Society Committee on Chemists with Disabilities.
11.2.2 Physics
The Access to PIVoT (Physics Interactive Video Tutor) project identifies and addresses the needs of deaf and blind students in the design of user interface and navigation systems. It all supports the presentation of video, text, illustrations, graphs and tables. NCAM is working with MIT to develop and apply methods for improving Web-site layout and navigation, access to complex graphics, illustrations and equations, as well as to create captions and audio descriptions for the multimedia.
PIVoT allows students to interact with a renowned MIT physics professor using streaming digital video over the Internet. The PIVoT website offers on-line multimedia content for students in MIT's introductory physics course covering classical mechanics.
Request a PIVoT guest account from the PIVoT website.
Resources:
- The American Physical Society provides information on physics and persons with disabilities.
11.3 Simulations and Immersion
The Problem:
Students are not always able to participate in live experiments. Either distance or physical disability can stand in the way of a traditional "hands-on" learning experience.
Some solutions for accessible simulations and immersion:
Simulations and artificial environments created by "immersive technologies" can provide equivalent alternatives to real life experiences. Working with one's hands in three dimensions provides alternative opportunities for interaction with content. Access to simulations and immersive experiences should be available for all users. Several technologies currently exist, including:
- Electric Chemistry Set. This is a learning resource based around a database of chemical reactions. Up to three chemicals may be mixed and the reaction temperature varied. The application displays results as chemical equations and in quantitative tables.
- Immersion Medical Simulators. These technologies combine tactile feedback sensations with high-power graphics and high-fidelity sound. Medical professionals can thus practice difficult procedures in a risk-free virtual environment.
- Phantom Haptics 3D. The sense of touch allows users to interact directly with digital objects; exactly as they do in the real world. Modelers sculpt as naturally in digital form as they do in clay and surgeons perfect their crafts with virtual patients instead of actual people.
- Biology Simulations. Several interactive biology simulations are currently in development or are available from Barrier Free Education, including an interactive frog dissection lab experience and an experiment in photosynthesis.
- Physics Simulations. Several interactive physics tools are in development or are available from Barrier Free Education. These include: Explore Science, Interactive Physics v 3.0, Interactive Physics with Java.
11.4 Robots and Telepresence
The Problem:
For students who participate in laboratory work from a distance or who have a physical disability, the inability to physically manipulate objects can interfere with the learning process.
Several technologies that make robots available to students to allow them to manipulate objects are development.
Possible solution for accessible robots and telepresence:
- One example is PEARL (Practical Experimentation by Accessible Remote Learning), developed at The Open University in the UK. PEARL is designed to make science and engineering education accessible. The technology seeks to go beyond the capabilities of multimedia packages that offer "virtual science" experiences. PEARL allows students to work with actual physical objects and enhances the teaching of scientific inquiry and engineering practices. PEARL will allow students to work together over the Internet (or campus Intranet). Their experience would mimic the kind of cooperation found in a traditional laboratory environment. They will be able to interact with the remote experiment, change parameters and in some cases modify and design their own experiments. They will discuss their actions and what they anticipate will happen, while observing and analyzing their results.
11.5 Charts, Diagrams, and Tables
The Problem:
Because of their visual nature, charts, diagrams and tables present a real problem for learners with visual impairments. But other students also have difficulty interpreting graphical information, including those with learn disabilities. To be accessible charts, diagrams and tables cannot be allowed to stand on their own. They must be paired by other kinds of information and conform to the needs of interpretive technologies.
Some solutions for accessible charts, diagrams, and tables:
Making charts, diagrams and tables more accessible means presenting the same information via a non-visual sensory channel. Interactive audio descriptions elaborating the graphic elements and guided by the user are a standard tool.
However, a number of technologies that directly translate the graphic into an object that can be touched are in development and they are proving to be powerful learning tools. These include both technologies that create a permanent physical object through a version of printing, as well as technologies that use a refreshable touch display analogous to a computer screen.
Using the sense of touch to comprehend graphical information depends on the user's ability to assimilate a mental spatial image of the material. A tactile image reduces the mental effort, and a combination of touch and audio (or braille) feedback has been found to be very successful in making maps and other graphics accessible to blind users.
Unfortunately, there are no technologies for displaying refreshable tactile images online. However, it is possible to make a tactile copy of a computer picture. With this figure installed on a touch screen or other digitizing tablet a blind user can feel the tactile images, and receive audio feedback from the computer about those images. Tactile copies can be made using swell paper or tactile printers. Swell paper is a special paper that swells when radiant heat is applied to black areas, enabling users to feel images. One source of swell paper and the equipment needed to use it is available from Repro-tronics.
A commercially available tactile printer is the TIGER printer (TactIle Graphics EmbosseR). It is available from ViewPlus Technologies, Inc.
A touch screen that can be used with tactile graphics is the NOMAD Pad. This touch-sensitive pad connects to the user's personal computer and allows the user to place raised-line graphics as an overlay on the pad. Once an appropriate file has been selected, the user can touch various points on the graphic and NOMAD will describe them with synthetic speech. TouchBlaster Software is included with NOMAD pads. It provides digitized sound, a simplified menu option and a stand-alone mode that incorporates a built-in Braille alphabet.
Off-line printing makes it difficult for blind users to take advantage of computer-supported features like zoom views. A number of online haptic technologies are in development and will find use with virtual reality applications. One such technology, the haptic mouse, has already been introduced by several companies including Immersion Corporation (San Jose, CA, USA) and Control Advancements (Kitchener, Ontario, Canada).
11.5.1 Haptic Perception
Haptic perception allows those with visual impairments to comprehend the representational content of an image in the same way that visual perception allows those who can see to infer three-dimensional images from two-dimensional images.
The exact way in which a person learns to "read" a two-dimensional representation of a three-dimensional object depends on environment. Different cultures represent the third dimension differently. In the western tradition, "perspective points" determine the form of representation.
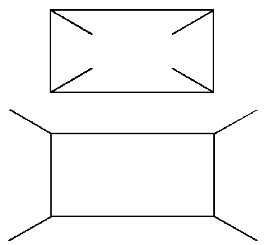
For people who feel, rather than see 3D representations, the objects become folded out (e.g., a Coke can might be represented as a flat side and two round ends) and perspective is portrayed differently. In this tactile culture, 3Dness is not represented via perspective, as it is for sighted people, but rather via relativity (see the haptic perception image below).

Figure 1: Two images of rectangles, one with short lines extending inwards from corners of rectangle and the other with short lines extending out from corners.
These two haptic versions of a four-legged table are two equivalent solutions for flattening a long table. The upper representation is chosen if the table is surrounded by other objects, the lower one if objects stand on the tabletop.
Rendering Drawings for Interactive Haptic Perception is a paper on the subject of haptic perception.
11.5.2 Haptic Image Sources
The National Centre for Tactile Diagrams at the University of Hertfordshire, UK, offers guidelines for making haptic maps and images and a collection of haptic images.
Another source, the American Printing House for the Blind offers both ready-made graphics covering a variety of subjects and custom-made graphics following user specifications.
Finally, anyone can make tactile graphics using a number of common objects such as puff paint, glue, a hot glue gun, drafting tape, yarn, or similar tools.
11.5.3 Text Representations of Charts, Diagrams, and Tables
Charts, diagrams, and tables can also be represented in text, using similar techniques to those use for equations (ALT attribute and long description, for example). Text can be generated by content authors who summarize the information provided by the graphic and give a detailed listing of any data.
A tool called PopChart Xpress from Corda Technologies can be used to create accessible web-ready charts from data copied from a spreadsheet. It is best used to represent charts with static data. Corda also offers PopChart [D], which is a server application for websites that need to make a large number of charts accessible, or to adapt charts that access data in a database. Examples of interactive, data-driven graphics are available from Corda's website.
11.6 Geography and Maps
The Problem:
Spatial information, particularly represented as maps, creates a number of obvious problems for users who do not have access to the full range of multimedia including graphics, color differentiation, sound, and so on. There are two kinds of maps available online: those stored as data and those stored as graphical images. Maps comprised as data can be more easily made accessible than those stored graphically.
Possible solutions for accessible geography and maps:
Most maps are produced from textual information that is held in databases. Currently the best means of representing maps for users with impairments is to print them on a haptic printer that can create different tactile representations according to graphic detail. What a visual learner might see as a change color might be a change in texture on a haptic map.
Data-driven graphical representations of all kinds, including maps, should be rendered as Scalable Vector Graphics (SVG), a W3C recommended language. SVG objects are, as the name implies, scalable; they can be enlarged without deterioration. Scalable Vector Graphics contain Meta-data associated with individual objects and in fact be built out of a set of objects. This means that a composed image, such as a map of a school playground, can describe both its composition as well as the objects used in that composition.
Similarly, developers should attach stylesheets to the objects and even to the relationships between them so that audio, haptic, or other representations can be generated from that data. Using Synchronized Multimedia integration Language (SMIL), voice, captions, descriptions and other representations can thus be attached to the objects.
One technology that may help make images audible is The Voice - Vision Technology for the Totally Blind.
It should be noted that not all blind people can read Braille and Brailles differ. So sound maps are a good alternative. Sound cues are also useful for dyslexic, illiterate, and foreign language learners. For more information, visit the Haptic Soundscapes Research Group's website to read an article about auditory maps.
The Haptic Soundscapes Research Group alos offers information regarding haptic maps and the haptic mouse and an article that outlines the benefits of using tactile maps when trying to learn spatial concepts and while learning to move about in space.
11.7 Music
The Problem:
Music notation is a code unto its own and most screen-reading software can't translate it to speech.
In the past, only a small number of specialists had the skill to produce Braille music. For example, a blind flutist wishing to participate in the school band would need to send copies of the musical score to a transcriber. Because of the busy schedules these specialists, it could take weeks or months to translate the score into Braille.
Some solutions for music accessibility:
Today, using a computerized translator, transcriptions of sheet music can be produced locally in a few hours by sighted copyists with no special training in music Braille. A number of products are making music notation more accessible to those with visual impairments.
- Dancing Dots' GOODFEEL Braille Music Translator. With this software package, and the help of several mainstream products, a sighted musician can prepare a Braille score. Blind users can make sound recordings and print Braille editions of their compositions and arrangements. Music scanning software can speed data entry.
Translator software automates transcription of Braille music. Braille scores are produced from the same computer music files used to print staff notation. GOODFEEL converts MIDI, Lime, and other file formats into music Braille.
- The Lime Music Editor. This software package converts a PC into a blank piece of music staff paper. Sighted customers use Lime to prepare staff notation for GOODFEEL to transcribe. GOODFEEL applies the rules for Braille transcription and automatically embosses the equivalent music in Braille on a Braille printer or a Braille display.
- Cakewalk. This software package converts a PC into a multi-track recording studio. With Cakewalk a blind musician can independently prepare MIDI files to be transcribed by GOODFEEL. Cakewalk offers the option to make sound recordings or to print the compositions for sighted players.
- Musitek's SmartScore. This music scanning software speeds data entry. Any TWAIN-compatible, desktop scanner can be used to scan sheet music. SmartScore analyzes logical score structure and passes it to Lime or to Cakewalk for further editing.
- Scoresynth. This flexible program uses Petri nets (PNs) and algorithms for describing, processing and synthesizing music scores in a manner closer to "music thinking and perception" than can be achieved with conventional music notation. The system employs music objects, which are any simple, complex or abstract musical entity, at PN nodes to describe information, with transformation rules and causal relationships between entities assigned to PN parameters and structures. Scoresynth algorithms enable the transformation of various parameters of sound and the firing of notes during transitions of the PN.
- Toccata. This is a Windows program that uses the mouse or keyboard to create music of any complexity. As notes are placed the program's music editor, they are played through the computer's speakers, maintaining the same pitch and duration as the note selected. Toccata can play music back in real-time. A separate window shows the translated and formatted Braille, ready to be sent to a suitable embosser.
Alternatively, using the same software a musician can load an entire music score onto the computer as a MIDI file or as scanned sheet music. Displayed onscreen, the music can then be edited using the mouse. The SharpEye Music Reader program, which is included with Toccata, scans the music, but other programs are also available, such as SmartScore from Musitek.
The Braille output produced by this method can be instantly reformatted in common formats (e.g., Bar-over-Bar, Section-by-Section) and a wide range of optional styles can be incorporated (e.g., Show Hand Signs, Lyrics in Grade II contracted Braille, and so on). It is also possible to edit the Braille directly with six key input.
Resource:
11.8 Languages
The Problem:
The web is becoming increasingly internationalized. As it does so, language issues present a considerable barrier to access. Switching alphabets often involves much more than a simple change in font. It is not easy to allow for the wide variety of character representations that make up written languages, let alone integrate "texts" that run from left to right, with those that run from right to left, or top to bottom. In addition, many languages are not written using phonetic alphabets at all.
Possible solutions for language accessibility:
The most effective answer to these problems so far is a workaround that relies on Unicode, coupled with SVG, SMIL, and stylesheets. Unicode is a more complex matrix set than the original ASCII character set developed in the early days of computing. With the involvement of so many languages on the Web today, Unicode provides a way to develop new character sets for languages that have not traditionally been used in computer interfaces. Using Unicode comes at a price, however. Most legacy software does not understand Unicode, and only a few browsers can cope with it. So there will be a transition period during which Unicode will need specific support and promotion, as well as the development and use of plug-ins.
Layout options are no longer a problem, and the use of Unicode is becoming far more widespread in authoring and access packages.
Basic accessibility requirements expect that a change in the language within a document will be flagged with tags that indicate the name of the language that follows. The W3C Internationalization website provides futher information about this topic.
There are a number of new standards and practices that, in combination, make it possible to create interesting multi-lingual pages. Language tagging (i.e., indicating a change of language) is an accessibility requirement. Because some of the challenges that arise when working with foreign languages, (e.g., combining several languages within a single web resource or working with non-English languages) developers should consult the W3C Internationalization help pages.
11.8.1 Ruby Annotation as a Solution for Language Accessibility
Ruby annotation, a W3C recommendation, is a run of text that is associated with another run of text, referred to as the base text. Ruby text is used to provide a short annotation of the associated base text. It is most often used to provide a reading (pronunciation guide). Ruby annotations are used frequently in Japan in many kinds of publications, including books and magazines.
In those cases, ruby texts might appear on either side of the base text. The ruby text that appears before the base text is often meant to indicate reading while the lower text is meant to indicate meaning.
The following is such an example: center base text with two ruby texts above and below. The base text is Japanese Kanji pictograms. The upper ruby text offers a phonetic guide in Japanese Hiragana and the lower text offers a phonetic guide in Latin letters.

The W3C Ruby specification defines Ruby markup to be usable with XHTML, so that ruby text is available on the Web without using special workarounds or graphics.
Ruby accessibility techniques are available from the W3C Ruby website.
Documents that contain ruby markup may need to be rendered by non-visual user agents such as voice browsers and braille user agents. For such rendering scenarios, it is important to understand that:
- different ways of rendering may be appropriate, depending on the user and the situation.
- Ruby text that guides pronunciation may need different treatment than ruby text that contains other information.
- appropriate non-visual rendering requires that the developer indicate the function of each ruby text item.
- discrepancies can exist between the pronunciation guidelines indicated by the ruby text and the actual pronunciation.
- users may want more information about the ideographic base text.





